Product Design: Extending the Metaphors
Around 2 years ago this August, Mikey, Sean and I began conceptualising our ideas for outheard.tv.
Our idea was quite simple; to create a website for sharing gig videos. On top of this, we wanted to group videos from events together – meaning you could browse up and down videos from the breathtaking gig you attended last weekend.
Quite quickly we realised that we’d need to ask users to tag the event in their video once they’d finish uploading it. The technology and function behind this decision was solid and worked brilliantly – upload your videos and tag them to the event.
However, there was one less obvious issue with this concept: The name of the process. “Upload your videos and tag them to the event and DJ” reads more like back-end logic than a punchy tagline. Our problem – I think – was that we’d missed a little trick that helps so many apps communicate their message today – the metaphor.
To name a few smart use cases:
- Twitter with tweeting.
- Dribbble with shooting.
- Pintrest with pinning.
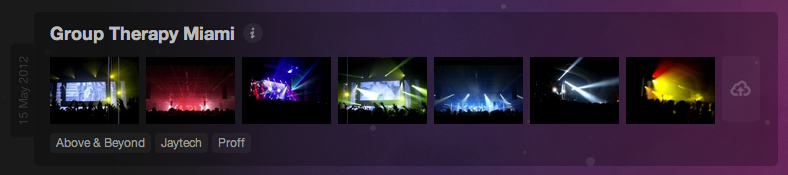
After a coffee or two I began thinking more holistically about our little idea. Before connecting the dots, I began to shuffle around the front-end design of the popular events feed and quickly produced something that looked like a reel of thumbnails – running from right to left. Right after, it clicked. These were showreels – little clips of video from the event.

Extending the metaphor not only worked wonders in helping us communicate our idea more effectively, but it also helped shape the fundamentals of our user interface designs. In a just few short words we could ask users to add their videos to the Ministry of Sound showreel.
Now users, DJs and events have their own showreels. Our tagline for sharing gig videos packs neatly into a little sentence and the core idea of tagging videos to an event has been nicely branded, through extending the metaphor.
Over the coming months we’ll be working hard to ship the new showreel release of outheard.tv and I’ll be documenting the process over here a bit as we go.
